基础知识 - 动画效果 - 插件
以下介绍来自 AUL 交流群以及自身的经验
若有错误可留言指正, 不定期更新 。基本上想到什么就更什么。
# 实用技巧 - 动画效果
# Glitch 故障
- 简约版 Glitch (可加上色彩偏移效果最佳)
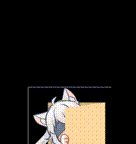
- 物件→动画效果→秒速 glitch
![秒速glitch.gif]()
- Glitch++
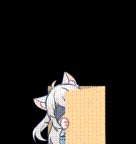
- 物件→动画效果→简易 Glitch++(派生)
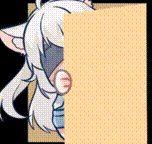
![Glitch.gif]()
# 崩落
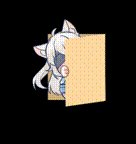
- 物件→动画效果→崩落
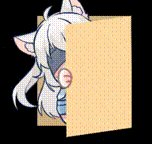
![崩落.gif]()
# 从下至上入场
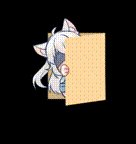
- 物件→动画效果→ADC_标准入场 @缓动
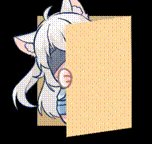
![从下至上入场.gif]()
# 掉落出场
- 物件→动画效果→入场_掉落 & 弹跳 @新式效果
![掉落出场.gif]()
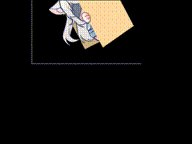
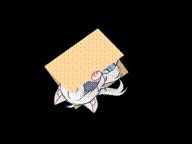
# 破碎掉落
散落
- 物件→动画效果→玻璃破碎 (散落)@玻璃破碎
![崩落_散落_.png]()
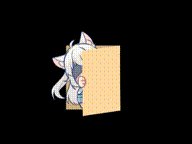
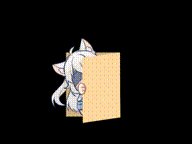
循环
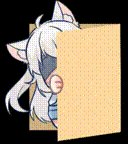
- 物件→动画效果→玻璃破碎 (循环)@玻璃破碎
![崩落_循环_.gif]()
# 沙尘化
- 沙尘化 1
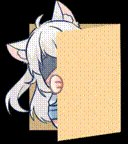
- 物件→动画效果→沙尘化_CN
![沙尘化.gif]()
- 沙尘化 2
- 物件→动画效果→沙尘化 2_CN
![沙尘化2.gif]()
# 破坏 CrushJPG
- 物件→动画效果→CrushJPG@Crushlmage
![破坏JPG.gif]()
# @动画效果 1
摇动入场
- 物件→动画效果→摇动入场 @动画效果 1
![摇动入场.gif]()
伸缩入场
- 物件→动画效果→伸缩入场 @动画效果 1
![伸缩入场.gif]()
- 透明度变化
闪烁
- 物件→动画效果→透明度随便变化 @动画效果 1
![透明度随机变化闪烁.gif]()
- 电视关闭效果
- 物件→动画效果→电视效果 @动画效果 1
![电视效果.gif]()
- 光栅
- 物件→动画效果→光栅 @动画效果 1
![光栅.gif]()
- 随机光栅
- 物件→动画效果→随机光栅 @动画效果 1
![随机光栅.gif]()
- 百叶窗 @动画效果 1
- 物件→动画效果→百叶窗 @动画效果 1
- 勾选「指定时间入场」,即可在时间设置里调整出现、消失时间。越接近零,运动速度越快。
![百叶窗.gif]()
- twitch
- 物件→动画效果→仿 twitch@动画效果 1
![抽搐.gif]()